Меня уже столько раз просили добавить скрипт на форму для запуска диалога или отчета с кнопки, что я решил разобраться с этой проблемой раз и навсегда.
Идея проста, написать общий скрипт для запуска диалога/отчета и дальше работать уже с только с CRM 2011 Visual Ribbon Editor, о котором я говорил ранее.
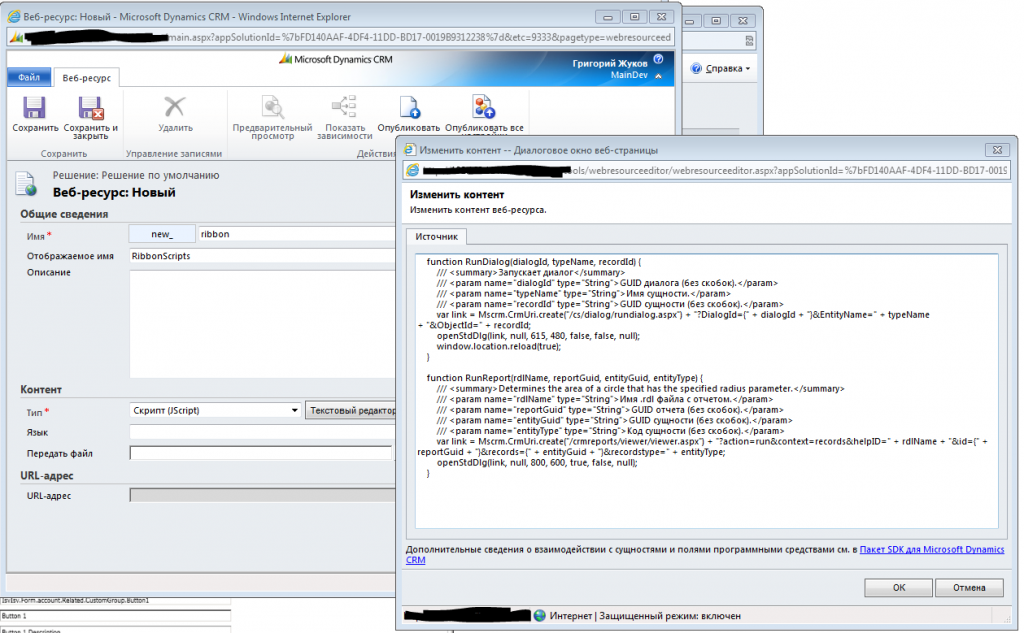
Итак, вот скрипт, в нем две функции, RunDialog() для запуска диалога и RunReport() для запуска отчета.
function RunDialog(dialogId, typeName, recordId) {
/// <summary>Запускает диалог</summary>
/// <param name="dialogId" type="String">GUID диалога (без скобок).</param>
/// <param name="typeName" type="String">Имя сущности.</param>
/// <param name="recordId" type="String">GUID сущности (без скобок).</param>
var link = Mscrm.CrmUri.create("/cs/dialog/rundialog.aspx") + "?DialogId={" + dialogId + "}&EntityName=" + typeName + "&ObjectId=" + recordId;
openStdDlg(link, null, 615, 480, false, false, null);
window.location.reload(true);
}
function RunReport(rdlName, reportGuid, entityGuid, entityType) {
/// <summary>Determines the area of a circle that has the specified radius parameter.</summary>
/// <param name="rdlName" type="String">Имя .rdl файла с отчетом.</param>
/// <param name="reportGuid" type="String">GUID отчета (без скобок).</param>
/// <param name="entityGuid" type="String">GUID сущности (без скобок).</param>
/// <param name="entityType" type="String">Код сущности (без скобок).</param>
var link = Mscrm.CrmUri.create("/crmreports/viewer/viewer.aspx") + "?action=run&context=records&helpID=" + rdlName + "&id={" + reportGuid + "}&records={" + entityGuid + "}&recordstype=" + entityType;
openStdDlg(link, null, 800, 600, true, false, null);
}
Сохраняем скрипт в CRM как веб-ресурс с названием new_ribbon, сохраняем и публикуем.
Предполагается, что у нас уже есть диалог и он активирован. Нам понадобится его Guid.
В моем случае мы добавляем кнопку на форму сущности Обращение (Incident).
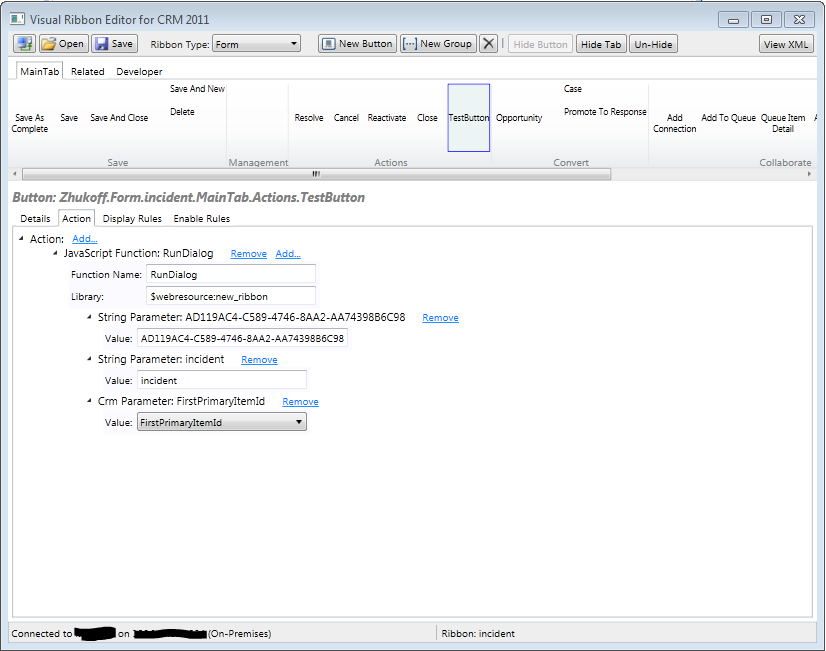
Теперь запускаем Ribbon Editor и добавляем необходимую нам кнопку.
Переходим в раздел Action и жмем Add… -> JavaScriptFunction для добавления функции:
Вводим Function Name: RunDialog и Library: $webresource:new_ribbon
Теперь напротив только, что добавленной функции еще раз жмем Add… и добавляем следующие параметры:
- String Parameter AD119AC4-C589-4746-8AA2-AA74398B6C98
- String Parameter incident
- Crm Parameter -> FirstPrimaryItemId
Где 1 — Guid диалога, 2 — Имя схемы сущности и 3 — параметр, который является Guid-ом сущности с формы которой мы запускаем диалог.
Теперь жмем Save и, если мы все сделали правильно, наша кнопка будет вызывать диалог.
С отчетами все так же по аналогии.
И, что самое главное, теперь нам не надо никуда добавлять скрипты, на одну организацию достаточно одного скрипта. А это значит, что теперь этим могут заниматься Аналитики/Консультанты. 🙂